Você sabe o que é um wireframe?
Resumidamente, wireframe é um protótipo usado para sugerir a estrutura que o site terá e como ele vai se relacionar com as outras páginas. É um projeto estrutural já que, nesse estágio, ainda não está definida a identidade visual do site.
Então, um wireframe é um layout que demonstra quais elementos da interface existirão nas páginas do site.
Veja porque o wireframe é importante:
- Estabelece a estrutura das páginas antes de definir o visual, evitando retrabalho
- Ajuda a entender quais assuntos serão abordados e suas prioridades
- Determina os espaços para todos os itens e onde estarão localizados
- Estabelece a distribuição dos links e como será a jornada do usuário
Objetivo do wireframe:
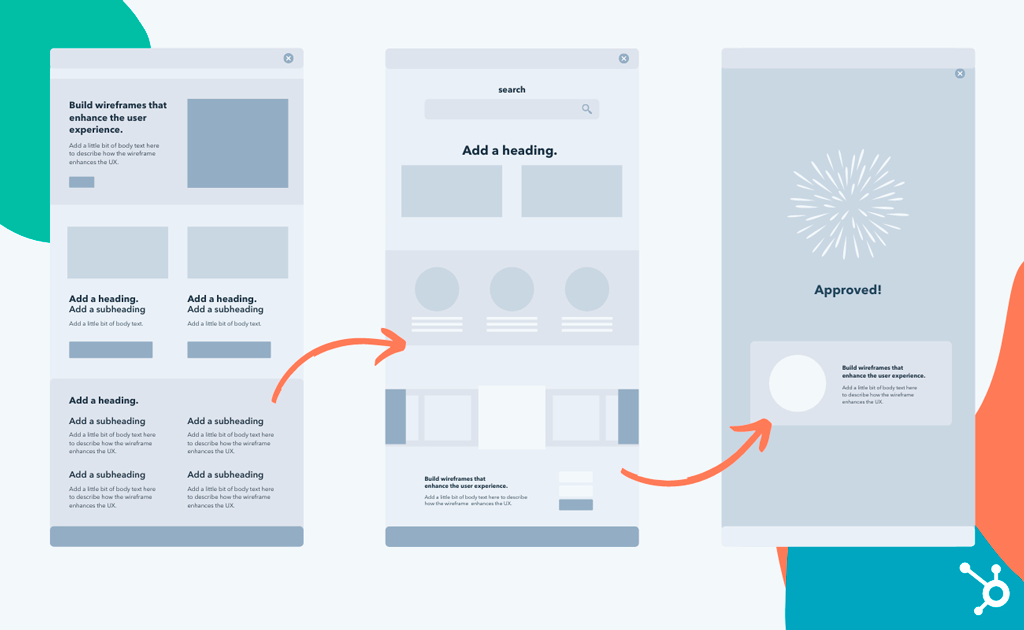
O objetivo do wireframe é fornecer um entendimento visual básico de uma página no início de um projeto a fim de obter a aprovação da equipe e do cliente antes que a fase criativa comece. Os wireframes também podem ser usados para criar a navegação do site e garantir que a estrutura usada atenda à expectativa do usuário.
Além disso, alterar um wireframe é bem mais fácil e rápido do que um design conceitual.
Definindo os wireframes:
É importante lembrar que os wireframes funcionam apenas como guias. Não devem ter ilustrações, fotos e nem blocos de texto. Apenas elementos referenciais. Dessa forma, não é necessário usar cores, imagens e nenhuma tipografia específica (no máximo uma diferenciação de títulos e subtítulos definindo proporções).
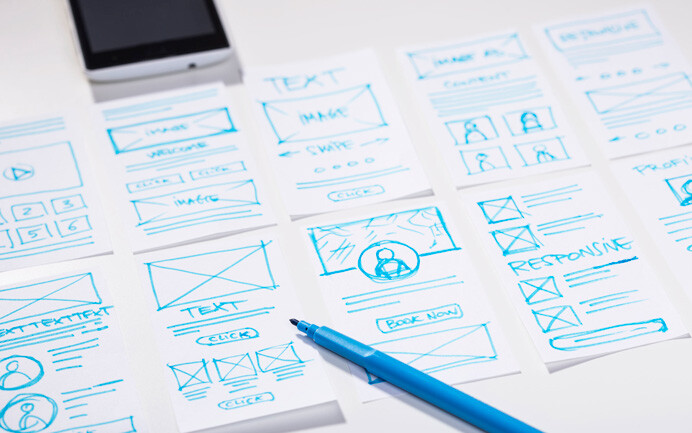
Os wireframes podem variar de simples rascunhos no papel até pequenos sistemas criados no computador com detalhes mais bem definidos.
Os de baixa fidelidade ajudam na comunicação da equipe do projeto e são relativamente rápidos no desenvolvimento. São mais abstratos e costumam usar imagens simples (quadrados, textos falsos, círculos simbolizando ícones, riscos definindo links etc.).
Os wireframes de alta fidelidade são melhores para a documentação devido ao seu maior nível de detalhe. Esses wireframes geralmente incluem informações sobre cada item específico da página, incluindo dimensões, comportamento e/ou ações relacionadas a qualquer elemento interativo.
É importante lembrar que, mesmo não havendo a participação direta do redator e do designer nesse estágio (eventualmente), todo o processo deve ser elaborado com o consentimento de toda a equipe. Inclusões de textos, novas seções e novas imagens podem ocorrer no meio do processo e isso deve ser previsto no wireframe também.
Vantagens e desvantagens do wireframe:
Uma das grandes vantagens do wireframe é que ele fornece uma ideia inicial que pode ser usada como revisão junto ao cliente e a equipe. Além disso, um wireframe aprovado pelo cliente dá segurança ao designer na hora de criar o layout.
Como os wireframes não incluem nenhum design, nem sempre é fácil para o cliente entender o conceito. Dependendo do cliente, pode ser uma desvantagem.
…
Fonte (adaptado):
Sachintha Keddagodage