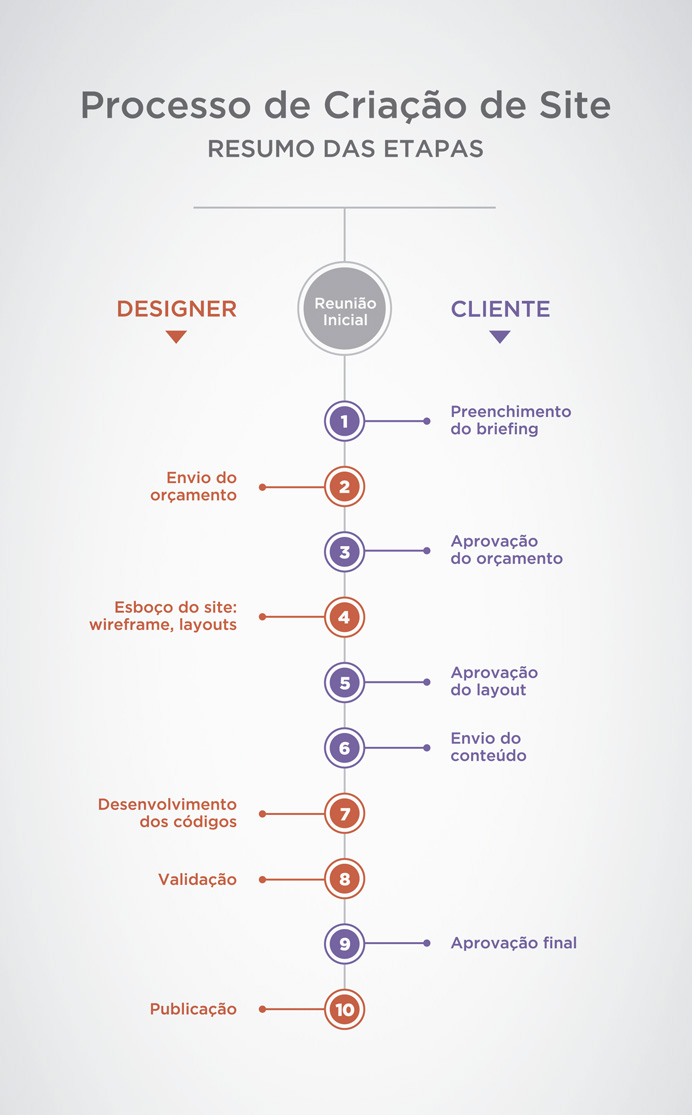
Confira abaixo as 10 etapas da criação de um site:
- 1. Preenchimento do briefing
- 2. Envio do orçamento
- 3. Aprovação do orçamento
- 4. Esboço do site: wireframe e layouts
- 5. Aprovação do layout
- 6. Envio do conteúdo
- 7. Desenvolvimento dos códigos
- 8. Validação
- 9. Aprovação final
- 10. Publicação (Go Live)
A maioria dos clientes interessados em um novo site costuma me perguntar como é o processo de criação e quanto tempo leva para ficar pronto. O processo é simples de explicar. Já o tempo para conclusão do site vai depender da equipe e do tamanho do projeto.
Montei um resumo das etapas baseado no meu fluxo de trabalho e no infográfico do John Furness, designer e fundador da Simple Square. Nesse infográfico, John Furness considerou o tipo de envolvimento, qual a importância do evento e quem vai executar a tarefa (designer ou cliente).
No meu infográfico, mantive a divisão de tarefas mas preferi simplificar as etapas facilitando o entendimento do processo. A partir da reunião inicial temos:
Explicando as etapas:
1. Preenchimento do briefing
O briefing é a base de informações sobre o site. É um questionário com perguntas sobre os produtos/serviços oferecidos, qual o público alvo, quem são os concorrentes, quais os objetivos a médio e longo prazos, história da empresa etc. Um briefing bem preenchido é o primeiro passo para um projeto de sucesso.
2. Envio do orçamento
Com base nas informações do briefing, consigo saber quais as necessidades da empresa e quais funcionalidades teremos (formulários, sliders, galerias, dashboards, Google Maps, videos, métodos de pagamento para e-commerce etc). Essa é minha base para pesquisa de concorrência, análise dos pontos fortes e fracos e quais as características de mercado do cliente. Envio então um orçamento/contrato detalhado contendo descrição completa do serviço, suas etapas, cronograma, valor e forma de pagamento.
3. Aprovação do orçamento
Assim que o cliente aprovar o orçamento, dou início aos trabalhos.
4. Esboço do site: wireframe e layouts
O primeiro passo é a construção do wireframe, que é um protótipo usado para sugerir a estrutura que o site terá e como ele vai se relacionar com as outras páginas (já falei sobre esse assunto aqui).
O wireframe define quais os assuntos prioritários, a localização ideal de cada elemento e a distribuição dos links em todo o site. Nesse ponto já temos uma ideia geral do conteúdo do site. É o momento onde o cliente deve aprovar a estrutura do projeto.
Já os layouts são a transformação do esboço (wireframe aprovado) em imagens. Aqui é definida a identidade visual do site através da tipografia, paleta de cores, iconografia, fotos, textos etc.
O primeiro layout a ser criado é a Home. Com ela aprovada, partimos para a criação das páginas internas do site.
5. Aprovação do layout
Fase em que o cliente revisa os últimos detalhes gráficos apresentados.
6. Envio do conteúdo
Com os layouts aprovados, o cliente já pode enviar todo o conteúdo do site (fotos, textos, videos, documentos para download etc).
7. Desenvolvimento dos códigos
Aqui o layout aprovado será convertido em linguagem de programação adequada a todos os navegadores. Tecnicamente é dividida em duas partes: o desenvolvimento front-end (construção de tudo o que podemos ver na tela como animações, cores, disposições de texto e imagem, campos etc) e o back-end (tudo o que ocorre nos bastidores do site e invisíveis ao usuário: gerenciamento de banco de dados, segurança das informações, integração de sistemas etc).
Durante o desenvolvimento do código, o site fica disponível para navegação em um endereço provisório, permitindo ao cliente acompanhar todo o processo.
8. Validação
Com todos os códigos desenvolvidos e conteúdos aplicados, é a hora da validação. Baseado na ferramenta de padronização do W3C, consórcio internacional que estabelece padrões de qualidade para sites do mundo todo, serão analisados e corrigidos todos os códigos do site. Para entender melhor, a validação funciona como uma “análise gramatical” que verifica possíveis erros na linguagem de código.
9. Aprovação final
É a última fase de verificação e onde o cliente dá o ok final para a publicação do site.
10. Publicação (Go live)
Após a aprovação final, é hora de publicar o site. Isso envolve a contratação de um domínio (ex.: www.suaempresa.com.br) e também de uma hospedagem em servidores que tornarão seu site visível para os usuários da web.
—
Cada projeto tem suas próprias demandas assim como cada designer tem seu próprio método de trabalho. Aqui eu dividi em 10 fases com um tempo médio de produção entre 45 e 60 dias.
Após a publicação, o mais indicado é que o cliente faça um contrato de manutenção do site. Isso garante backups periódicos, suporte técnico, atualizações, verificações de vírus, entre outras tarefas. É a garantia de que todo o trabalho terá continuidade e funcionamento perfeito.